Many of you are probably getting used to the new(ish) Block Editor this semester. The Classic editor will be supported by WordPress through at least 2022, but we encourage you to gain some familiarity with the Block editor now before the alternative becomes obsolete. One of the advantages of the Block editor is that it makes it easier to integrate text with visual page elements, without any coding needed. It can be especially useful if you have an image-rich site, as it allows you to embed media hosted on external sites (e.g. Dropbox, Google Drive, your own personal site) and therefore can help you save some of that precious OpenLab storage space! In the remainder of this post, I spotlight how to 1) upload and embed an image to your post; 2) embed externally-hosted image.
Upload and Embed Images
To upload and embed an image to your page/ post follow these steps:
1. To upload images or other media (e.g. pdfs, Word docs, txt files) to a post or a page, go to your Dashboard > Posts > Add New or Pages > Add New. Click the Add block button. A block library will appear: click Image to add an image to your page or post.
2. You can select files saved to your computer or flash drive by clicking Upload. Then, either drag-and-drop files from saved to your computer or select a file. You also have the option to select an image or other files from your media library by clicking the Media Library tab, or inserting an image from a URL by clicking the Insert from URL tab.
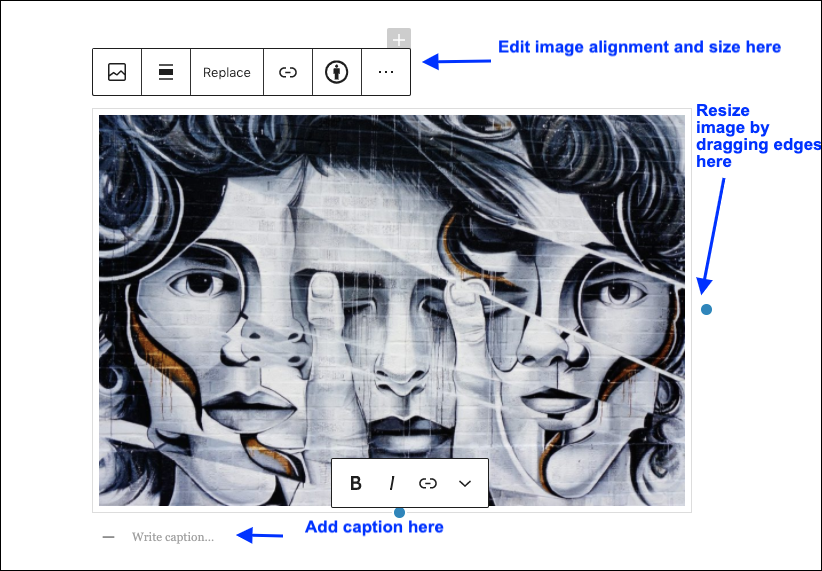
3. Once you have uploaded or inserted your image, you can make adjustments to the file using the options in the block toolbar. You can add a caption to appear underneath the image, change the “Alignment” of the image, and choose between the default rectangular style and a rounded image style. You can change the “Size” of the image by dragging its edges.

Embed Externally-Hosted Images
Please note that each site has a size limit and unnecessarily large images can take up more of your space than you’d like. If you are sharing many large images, we suggest hosting them with an external storage solution, such as Google Drive, Dropbox, or Flickr, among others. Instructions for embedding externally hosted images are as follows:
- On the “Add New Post” or “Add New Page” screen, click the Add block button. A block library will appear: click Image to add an image to your page or post.
2. Click Insert from URL. Paste or type the URL for the image.
3. Click enter or the black arrow to Insert into Post.
4. Once you have inserted your image, you can make adjustments to the file using the options in the block toolbar. You can add a caption to appear underneath the image and change the “Alignment” of the image.
Want to try your hand at the Block editor? Please visit our Help documentation to learn more!
Sources:
This page is a derivative of “OpenLab Help” used under CC-BY-NC-SA 3.0.