
Play the game on the updated website: https://clover1031.itch.io/cakedream
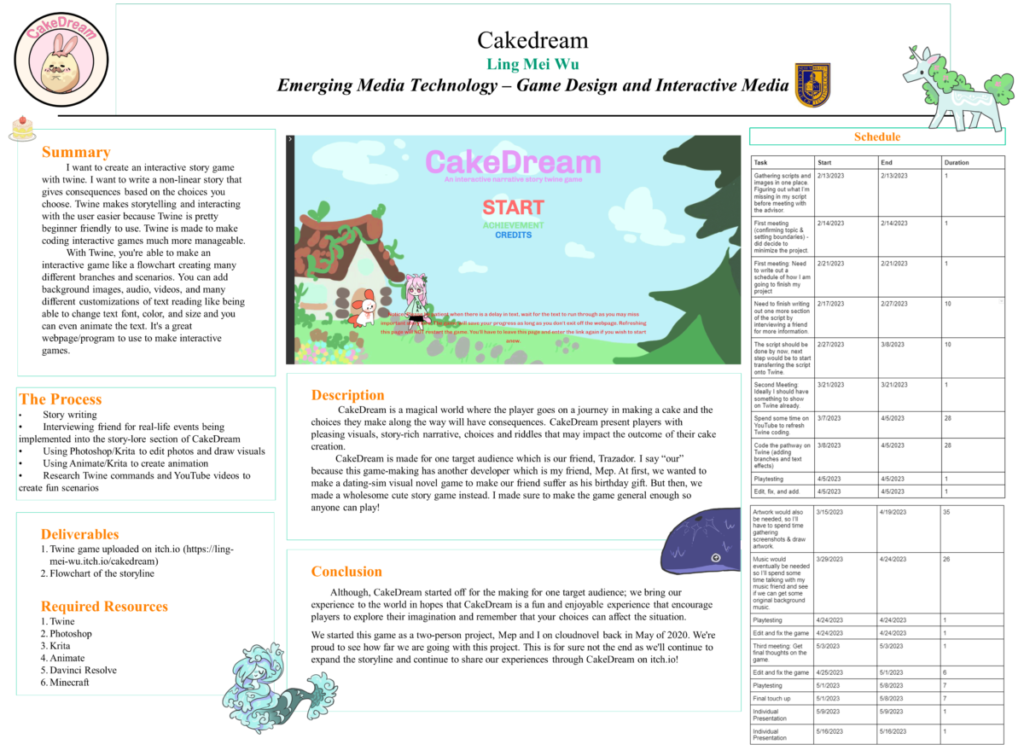
CakeDream is a magical world where the player goes on a journey to make a cake and the choices they make along the way will have consequences. CakeDream presents players with pleasing visuals, story-rich narratives, choices, and riddles that may impact the outcome of their cake creation.
The background story of CakeDream: CakeDream is actually made for one target audience which is our friend, Trazador. I say “our” because this game-making has another developer which is my friend, Mep. At first, we wanted to make a dating-sim visual novel game to make our friend suffer as his birthday gift. But then, we made a wholesome cute story game instead. I made sure to make the game general enough so anyone can play!
Twine makes storytelling and interacting with the user easier because Twine is pretty beginner friendly. Twine makes coding interactive games much more manageable. With Twine, you’re able to make an interactive game like a flowchart creating many different branches and scenarios. You can add background images, audio, videos, and many different customizations of text being able to change text font, color, and size and you can even animate the text. It’s a great webpage/program to use to make interactive games.
Schedule:
| Task | Start | End | Duration |
| Gathering scripts and images in one place. Figuring out what I’m missing in my script before meeting with the advisor. | 2/13/2023 | 2/13/2023 | 1 |
| First meeting (confirming topic & setting boundaries) – did decide to minimize the project. | 2/14/2023 | 2/14/2023 | 1 |
| First meeting: Need to write out a schedule of how I am going to finish my project | 2/21/2023 | 2/21/2023 | 1 |
| Need to finish writing out one more section of the script by interviewing a friend for more information. | 2/17/2023 | 2/27/2023 | 10 |
| The script should be done by now, next step would be to start transferring the script onto Twine. | 2/27/2023 | 3/8/2023 | 10 |
| Second Meeting: Ideally I should have something to show on Twine already. | 3/21/2023 | 3/21/2023 | 1 |
| Spend some time on YouTube to refresh Twine coding. | 3/7/2023 | 4/5/2023 | 28 |
| Code the pathway on Twine (adding branches and text effects) | 3/8/2023 | 4/5/2023 | 28 |
| Playtesting | 4/5/2023 | 4/5/2023 | 1 |
| Edit, fix, and add. | 4/5/2023 | 4/5/2023 | 1 |
| Artwork would also be needed, so I’ll have to spend time gathering screenshots & draw artwork. | 3/15/2023 | 4/19/2023 | 35 |
| Music would eventually be needed so I’ll spend some time talking with my music friend and see if we can get some original background music. | 3/29/2023 | 4/24/2023 | 26 |
| Playtesting | 4/24/2023 | 4/24/2023 | 1 |
| Edit and fix the game | 4/24/2023 | 4/24/2023 | 1 |
| Third meeting: Get final thoughts on the game. | 5/3/2023 | 5/3/2023 | 1 |
| Edit and fix the game | 4/25/2023 | 5/1/2023 | 6 |
| Playtesting | 5/1/2023 | 5/8/2023 | 7 |
| Final touch up | 5/1/2023 | 5/8/2023 | 7 |
| Individual Presentation | 5/9/2023 | 5/9/2023 | 1 |
| Individual Presentation | 5/16/2023 | 5/16/2023 | 1 |
Budget: $0
Poster:

Slide show of my Presentation (PDF):
Progress report #1:
My culmination project is making a non-linear adventure game in Twinery.org (aka Twine). So far I have most of the script done and I’m just missing a small part in my story script. My writing consists of real-life events being transferred to my game, so I have to get my friend’s perspectives on their story and how my target audience will react. Otherwise, I have gathered all my materials & script in one area for easier access. I’ve also started typing my script in Twine and I have begun gathering screenshots + drawings I need for specific scenes. I’ll most likely schedule my 2nd meeting with my advisor, Professor Creane next week once I have everything in Twine. By next week, I should have the story laid out with some background images as well.
Progress report #2:
As I continued working on my story-narrative twine game, I had to improvise on the storytelling as I input them in twine as there wasn’t enough agency. I had to also ensure that the fail state error of the player choices doesn’t completely restart their gameplay. Whilst doing this, I also had to figure out a few mechanics like clicking on the screen to continue without needing a button and adding a Harlowe audio library. I managed to implement these functions in my twine game and then I had to figure out the background image sizing as the image zooms in for some reason. Generally, having the background in the cover works but some other background images would need a specific pixel number assigned.
I’ve met with my culmination advisor, Professor Creane, and received a lot of great feedback. Received feedback of:
- Being more clear with certain situations in my storyline. (Instead of using somehow this happen, add more details)
- Make connections with the milk, leading to a fantasy world, and consistency with puzzles
- Don’t hand out main items for free, make the player feel like they work to get the ingredients
- Write out an epic disaster bad ending
My next step:
- Implementing feedback
- Adding variables to the game
- Creating if/else statements
- Finish writing out the story
- Drawing visuals and screenshots
- Bug fixes
Progress report #3:
With the feedback of Professor Creane, I made my story writing have clearer connections and make the story more consistent. I’ve finished writing out the story and thanks to my friends playtesting the game I found quite a few bugs in my twine game like there was a loop in my game and being unable to move forward. At this stage, I’ve fixed all the problems given to me through playtesting and I’ve uploaded my game on itch.io. I presented my game to Professor Creane through itch.io and received feedback on fixing my grammar. I touched up on my grammar and I would like to say my project is mostly finished, the story is done, there is music, and the programming is there. Most of the background visuals are in the game as well but I am missing a small portion of background visuals which I will continue to fill in after my presentation.
Project Reflection:
The end result of CakeDream is a completed interactive game that is a fun and enjoyable experience that encourages players to explore their imagination and remember that their choices have consequences. The player has the opportunity to play the game more than once to experience different endings and complete the achievement list. The game will save your progress as long as you don’t exit off the webpage. Although some of the background visuals have not been completed, the game is playable with complete storylines and music implemented. The missing background visuals will continue to be implemented even after my presentation as this is a game we made for our friend as a birthday gift.
How this project will affect what I do next will be being able to improve future stories by writing more consistent connections between the stories, being quicker at using twine, and making more advanced stories on twine. This project was not done just by myself as well, it was a team effort. I feel like being in a team made project managing one of my duties as I was making this project. This experience will probably change how I do things since I would’ve dived more into game creation, story designing, and story writing.
Although CakeDream started off with the idea of one target audience, I am happy to have created this game and let other people experience our memories. We started this game as a two-person project, Mep and I on Cloudnovel back in May of 2020. We’re proud to see how far we are going with this project and bringing in our friends to make this project better. I wouldn’t have been able to make this game without the help of my team and friends. We are not done with CakeDream as there is much more artwork to draw and more easter egg story lore to add on! This means there are going to be more interviews with friends and creative writing to connect within CakeDream! More creation of animation and programming in Twine. Then more playtesting to make sure the game is running as it should.



