Session 1
Introduction Watch the silent video below on using the grid to create layouts. Then, contribute one point that you learned that you think is important to highlight, just for the sake of note taking.
Example: On the last page of an article/section, leave the last column blank to signify the end of the story.
1) Hierarchy Review
• Primary type is often the typography on the page with the most visual weight, such as main headers or display quotes. The purpose of primary type is to bring readers into the overall design.
• Secondary type is everything else that is not the main content. This can include captions, subheads and navigational or static type elements.
• Tertiary type is the main body copy. There is one thing to remember about tertiary copy: It must be readable. Little else matters when it comes to the design style of this type level.
•• Let’s add images as the fourth category. Now let us analyze layouts by observing how these four categories are being arranged on a page.
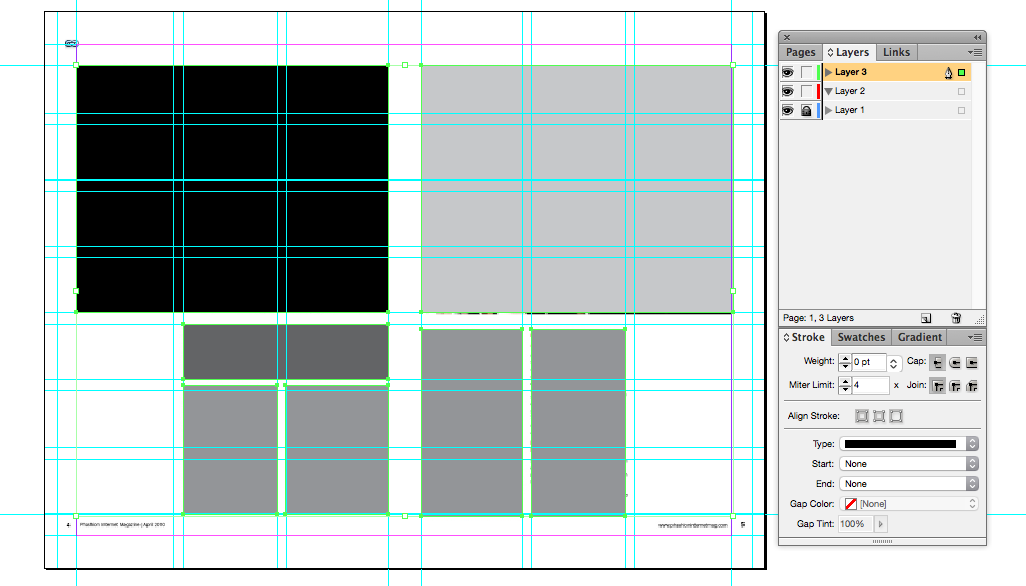
2) Layout Assessment Demo (w/ Layers)

Ask yourself:
• What is the grid in columns?
• Where are my three categories of text + image (4 total)?
• What is the resulting layout?
• What is the grid in rows?

3) Group grid activity
• Layer tracing paper over the 1 page spread
• Use your ruler to try and quickly figure out the column grid
• Mainly spend time blocking out the 3-4 categories of content
• As a group, discuss what makes for a dynamic layout (in terms of size, variations, alignment, and hierarchy). Leave your group comments on this discussion page (don’t forget to mention the names of your group mates).
4) The grid in practice
5) Workshop
Session 2
Introduction View this website. Click on a few neighborhoods and read the concepts behind the visual choices.
On the discussion page, comment with your own concept and logic for a logo (made of type) that you would design to represent your neighborhood.
1) Concept + Visual = Logo
2) Types of logos
1. Wordmark – Made up of text
2. Pictoral – Visual pun (“Apple”), or a branded symbol (aligator = Lacoste)
3. Abstract Iconography – Abstract visual that gets branded into a recognizable symbol
4. Logo System – A mark that can transform w/ current events
Type Book | Section 10 | Logotype
3) Elements of Design to remember when creating logos
4) Workshop


