Between school, internships, and hobbies, I use a few different applications to ensure I have everything I need somewhere and easy to reach digitally. Today, I’ll be talking about 2 very useful applications that help me stay productive: Notion and Backup & Sync by Google.
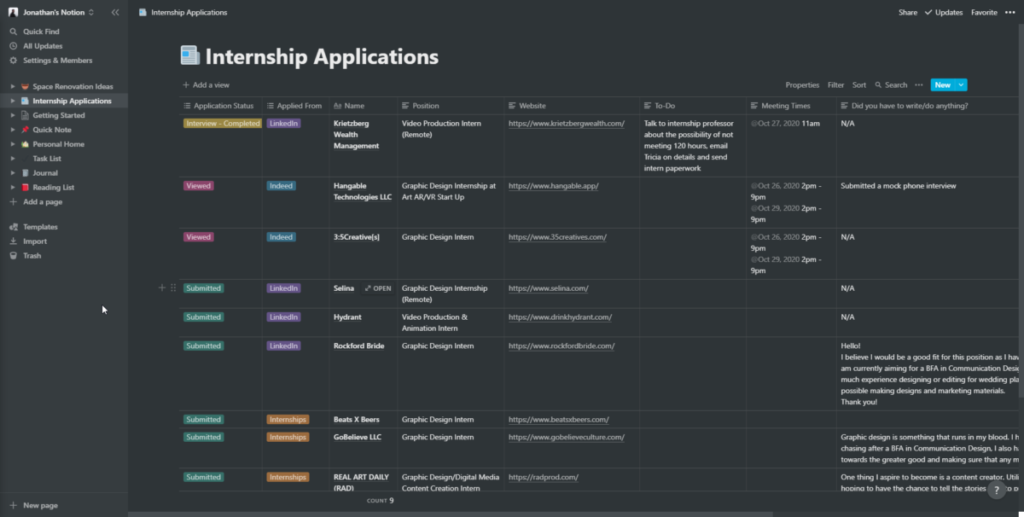
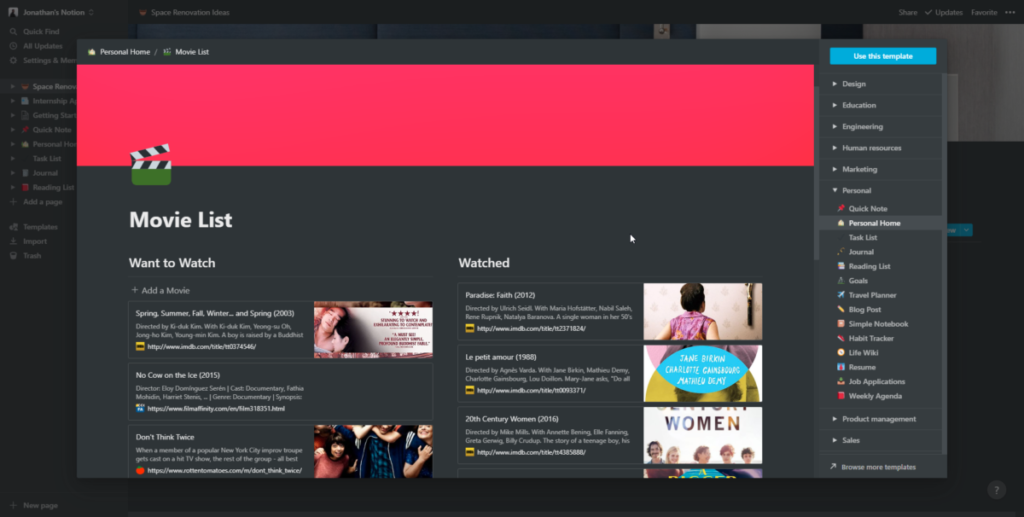
Notion – This application is hands-down a really great way to organize anything you need. From note taking to calorie counting, this app can do it all. Most people see it as an alternative to the Google suite as it offers everything Google has to offer in one place. I’d say this app works perfectly when combining google drive into the mix but more on that later. I actually began using this app when it came to signing up for internships. I saw a few videos online on how people use this platform to organize everything they do and how it ends up looking really clean and pleasing.

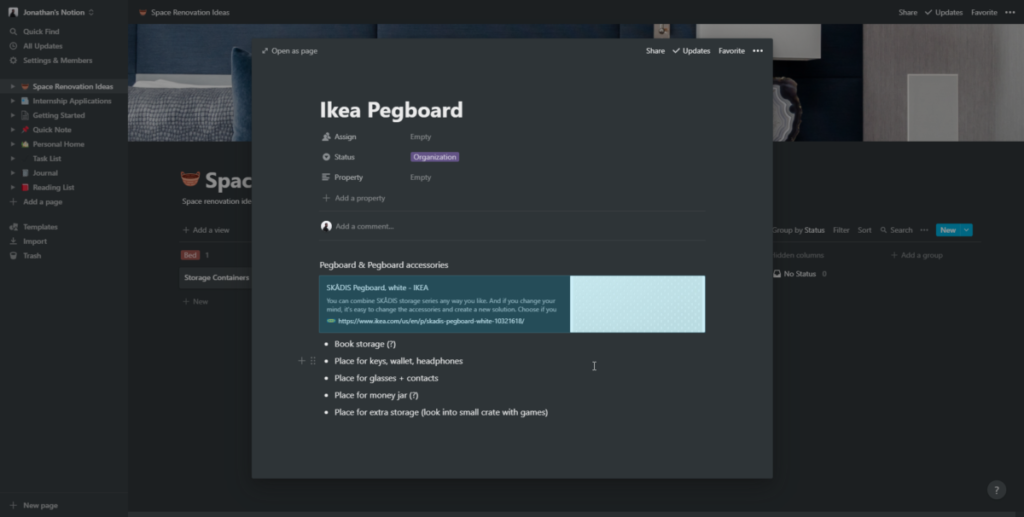
With Notion, you can essentially organize everything to your heart’s content. You can mix and match templates to your liking, add specific elements such as video and document embedding, and beyond. I didn’t go too in-depth with personalizing my own workspaces due to how many things CAN be changed but when I have more time to plan, I’m definitely going to customize this as much as I can.

One of the coolest things about Notion has to be it’s indexing system. Similar to how you would make a folder and then files/folders within it, you can do the same on Notion for super easy organization. Gone are the days where you need to check each sub-folder to find a specific document. Notion lets you view everything in a page upfront and you can dive into whichever sections you decide to make with ease.

Notion also offers team collaboration on specific pages. You can essentially project manage on top of everything else with a group of people who can add or remove content. I haven’t used this feature yet but I plan to on future design endeavors. Notion is all in all a fantastic, beautifully well put organization application that I highly vouch for.
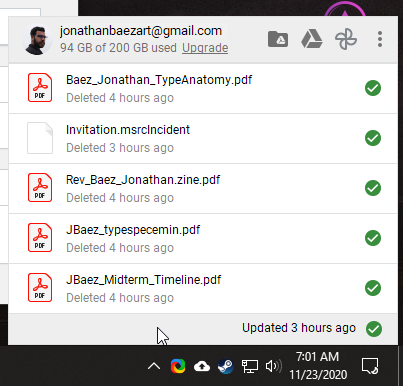
The second application I’d highly recommend would be Google’s Backup and Sync which is part of their drive suite. Have you ever been in a situation where you work on a project at home, think you saved it on your flash drive/ google drive, just to go to an important meeting and finding out that it wasn’t saved at all? I’ve been there. Of course, planning ahead would guarantee that these things don’t happen but instead of worrying about file saving and second guessing, you could now use this application.

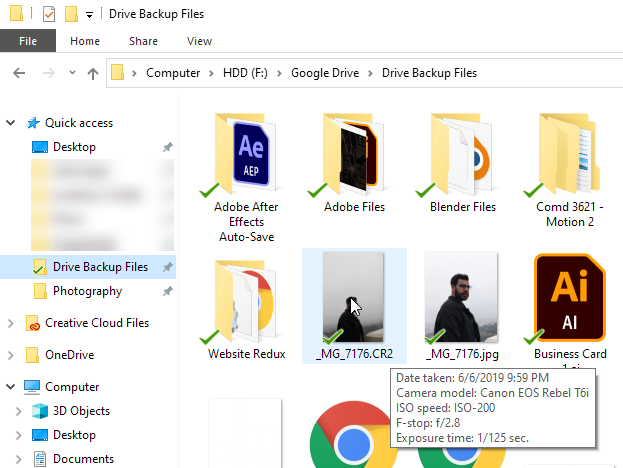
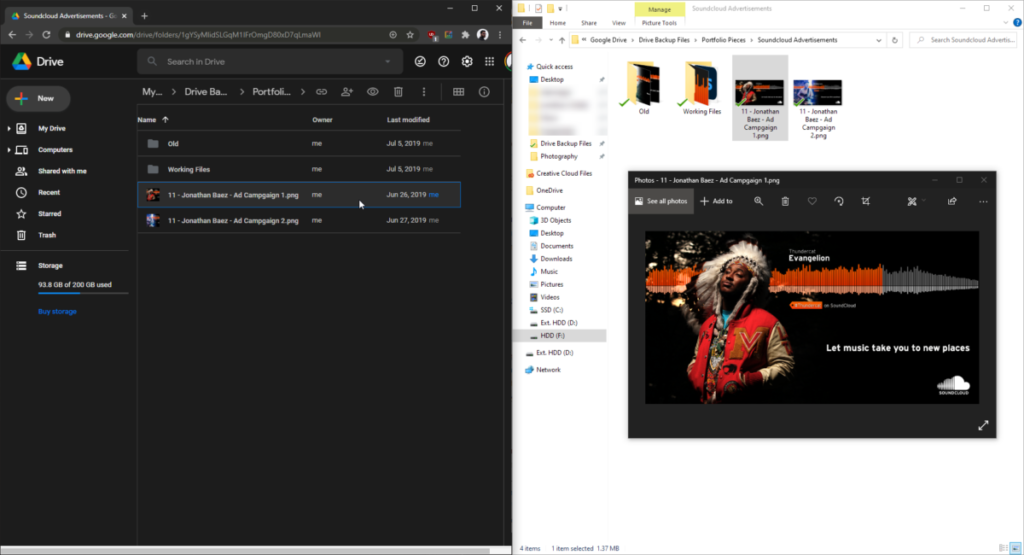
Backup and Sync is a small but very important tool. You pair it up with your google drive and it allows you to dedicate a folder on your computer to constantly upload / download files that are shared within a specific folder in your account. In a nutshell, I use a desktop at home to do all of my work and when I am out visiting family or away from home, I carry my laptop to continue working. I used to have to carry around a flash drive and ensure that each time I wanted to work on a project, it needed to be plugged in, transferred, ejected, then plugged in to my laptop to continue. With this application, I simply need to create a folder in the dedicated folder for my project and it gets uploaded whenever there is a detected change. Then when I need to work on my laptop, I just need to connect to the internet and all of those files + any updates get downloaded automatically.

The best part is that this works both from computer to laptop and vise versa. I can also log onto my google account and view, add, or delete to the folder from any other computer. It only downloads files on the computers you choose to download the application on so there’s no worry about being in school and constantly have to download your projects over and over (specially on the computers that delete everything after each restart). With this application, I’ve been able to manage projects at home, from school, from my relative’s house all with ease.

Notion and Backup and Sync by Google are fantastic project management applications that I encourage everybody to check out.