Final Project Poster Proposal
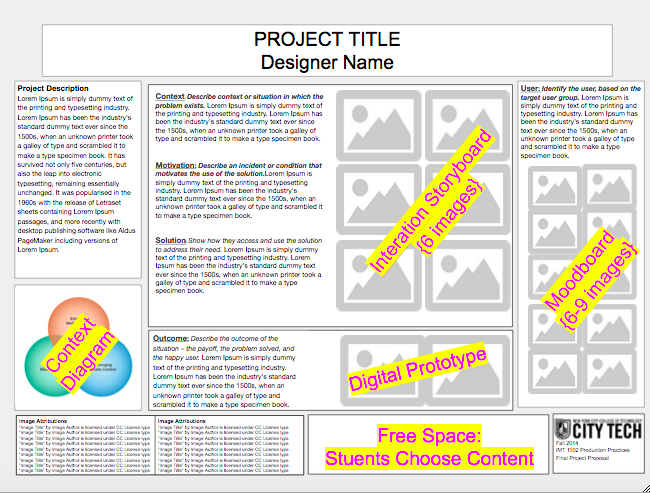
DESCRIPTION: Each student will propose an Emerging Media Technology project and present their concept in the form of a poster (shown above). Students will bring one hardcopy of their final poster to class, as well as posting their poster to the class site. The Final Project will be presented in exhibition format. DUE:Thursday, May 21st, 2015.
PARAMETERS:
Below, is a list of the components required for the Final Project.
- WRITING: User Group (3-4 sentences Ideation Scenario Sheet)
- WRITING: Design Problem (3-4 sentences Ideation Scenario Sheet)
- WRITING: Motivation (3-4 sentences Ideation Scenario Sheet)
- WRITING: Solution (3-4 sentences Ideation Scenario Sheet)
- WRITING: Outcome (3-4 sentences Ideation Scenario Sheet)
- WRITING: Project Description (4-5 sentences)
- DOCUMENTATION: Image Attribution (for all found images used in poster, use Image Attribution Sheet as guide)
- VISUAL: Moodboard (6-9 images)
- VISUAL: Interaction Storyboard (6 images, suggested production tools: LucidChart, Photoshop, or Illustrator)
- VISUAL: Digital Prototype
- VISUAL: Context Diagram (suggested production method: LucidChart)
7) Image Attribution

“Monir Shahroudy Farmanfarmaian: “Infinite Possibility. Mirror Works and Drawings” by artnet YouTube screenshot
EXAMPLE “Monir Shahroudy Farmanfarmaian: Infinite Possibility. Mirror Works and Drawings” by artnet, YouTube screenshot
8) Moodboard
DESCRIPTION: Moodboards for the Final Project may be produced within the online poster template. Students must use only fair use images, copyrighted images are prohibited,
9) Interaction Storyboard
DESCRIPTION: The Interaction Storyboard is a visual used to represent a projected sequence of interactions between the target user and the proposed concept. This digital prototype is used to provide evidence of feasible interactions for the concept proposed. This design document is a mockup of interface and interactions.
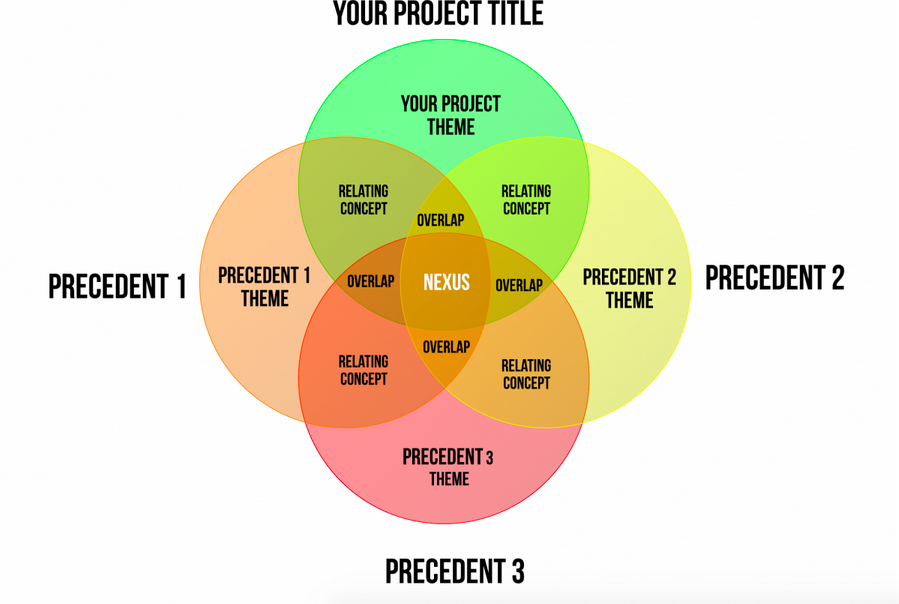
11) Context Diagram
DESCRIPTION:
The Context Diagram is an opportunity for designers to reflect on their concept and place it in the greater landscape of Emerging Media Contexts. Students will identify three precedents and how their proposed concept relates to these precedents.
- Computational Fashion
- User Interface Design
- Data Visualization
- Social Media
- Computer Vision
- Gestural Interface
- Game Design
- Mobile Gaming
- Augmented Reality
- Virtual Reality
- Mobile Applications
- Data Visualization
- Community Networks
- Embedded Interface
- Cloud Computing