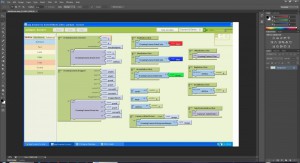
Creating the paint pot app I followed basic steps given to the lab. I used a canvas component to draw on our background image, then I added all the components such as the three color buttons, a horizontal arrangement, take picture, wipe, big, small button and a camera. After placing these components we renamed them then began adding behaviors to the components. Adding behaviors such as drawing dots, lines, event handlers and allowing the user to take pictures. Then I created the variables for this app to remember information such as dot size, each variable defined has a global value block that gives the value of the variable and a set global variable to block for changing the value of the variable.
The OpenLab at City Tech:A place to learn, work, and share
Support
Help | Contact Us | Privacy Policy | Terms of Use | CreditsAccessibility
Our goal is to make the OpenLab accessible for all users.
top






0 Responses
Stay in touch with the conversation, subscribe to the RSS feed for comments on this post.