The above images are of two women – liberation activists who go by the name of Gloria Steinem and Dorothy Pitman Hughes. The older image that represents women’s strength / freedom and overall movement was taken in 1970, whereas the more up to date photograph was shot in 2013. I found these images interesting because of the timeline in history and the overall story behind the raised fists. I also find these photographs to be very meaningful because of how it represents unity and strength between an African woman and a white woman both during the 70’s women activists movement and now – where – although things have indeed changed for the better – there are still unequal rights that woman face in todays day and age.

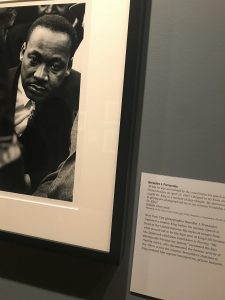
” while he was surrounded by the crowd before his speech at the United Nations on April 15, 1967, I dropped to my knees and caught Dr. Kind in a moment of deep thought. My determination in getting the photograph led me to my eventual friendship with Dr. King” – Benedict J. Fernandez
I find this photograph very interesting because of how this photographer was able to capture a “private moment” in time with Dr. King which portrays more than Dr. King and rather a symbol of hope, determination and wisdom.
I found this art piece interesting because of the phrase “crack is wack” which is an old school phrase that sounds familiar. This piece was also made by Keith Haring who is a well known creative artist – in which I have looked up to for inspiration on projects both personal and for class. The design of this art piece itself also gives off a nostalgic vibe as Keith uses playful typographical elements to jazz up the copy “crack is wack” and make it more intriguing in the eye of the viewer.